html - How to vertically align inline-block divs without vertical spaces using CSS? - Stack Overflow

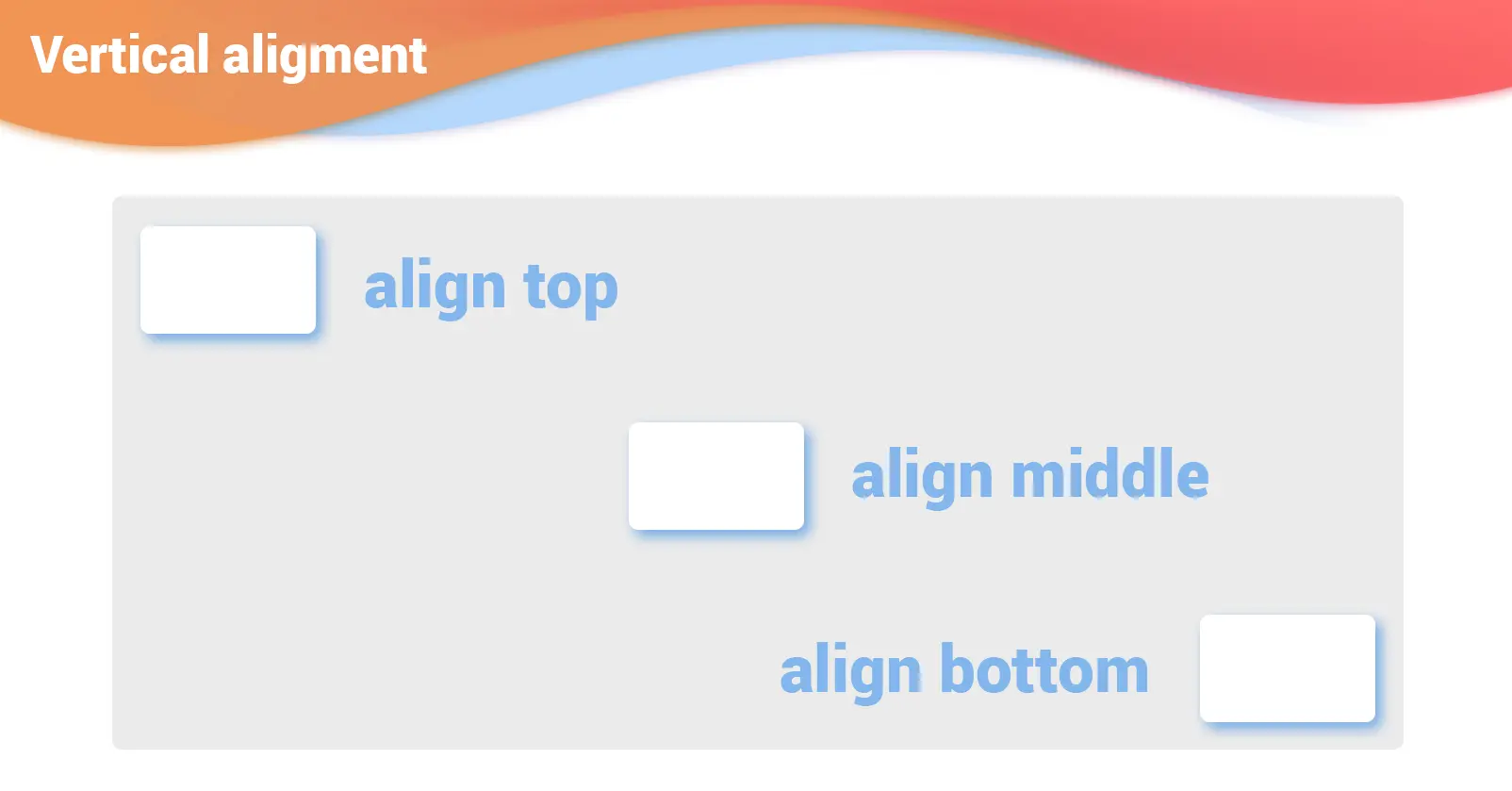
width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community